My3Dは,範囲やズームレベルをクエリーパラメータで指定することにより,任意の範囲や解像度で3D地図を表示できるWebページを提供します. 他のWebアプリケーションからリンクしたり,<ifram>要素で埋め込むなどして使用することができます.
URL http://gsj-seamless.jp/labs/my3d/my3d.html
上記のサービスURLに続けて以下のクエリーパラメータが指定できます.
| パラメータ | 出現 | デフォルト | 説明 |
|---|---|---|---|
| base | 省略可 | (地理院地図を表示) | 背景地図をタイルサービステンプレートまたは画像ファイルURLで指定 |
| bbox | 必須 | なし | 表示範囲を,S, W, N, Eの順にカンマ区切りで指定 |
| camera | 省略可 | 0, -250, 200 | 注視点に対するカメラの位置をx, y, zの順にカンマ区切りで指定 |
| height | 省略可 | document.documentElement .clientHeight |
描画領域の高さ |
| hf | 省略可 | 1 | 高さ誇張係数(1が誇張なし,大きくすると誇張) |
| overlay | 省略可 複数可 |
(シームレス地質図詳細版 を表示) |
オーバーレイ地図をタイルサービステンプレートまたは画像ファイルURLで指定. カンマに続けて不透明度も指定できます. 複数指定できます(後に指定したものが上に重なる) |
| res | 省略可 | 2 | 標高データ解像度.2のres乗ピクセルおきに標高データを利用します. |
| shininess | 省略可 | 鏡面指数.大きくするとカメラに入る光が多くなります. | |
| specular | 省略可 | 鏡面色 | |
| width | 省略可 | document.documentElement .clientWidth |
描画領域の横幅 |
| z | 必須 | なし | 表示ズームレベル(0~14) |
baseプロパティやoverlayプロパティでは,表示したい地図をタイルマップテンプレートまたは画像ファイルURLで指定します.
タイルマップテンプレートは,個々のタイルのURLを特定するための文字列で,グーグルマップ互換のズームレベル及びタイル座標値を{z}, {y}, {x}の書式で埋め込んだものです.
なお,タイルマップテンプレート内で,クエリーパラメータに使用できない文字を使用したい場合は%エンコード(URIエンコード)を使って変換し,埋め込めます.
以下に%エンコードが必要な文字例を示します.
baseやoverlayプロパティでは単一の画像ファイルを指定することもできます. ただし,画像の範囲がbboxで指定した範囲と一致する必要があります.
& %26 , %2c ? %3f = %3d
キーボード,マウスによる操作が可能です.Chrome, Firefox ではゲームパッドも使用できます(Firefoxでは設定の変更が必要です). 操作方法はGoogle Earthとほぼ同様です.
| キーボード | マウス | ゲームパッド | 動作 |
|---|---|---|---|
| [←][→][↑][↓] | ドラッグ | buttons[12][13][14][15] | 水平移動 |
| axes[0][1] | 水平高速移動 | ||
| [Shift]+[←]・[→] | [Shift]+ドラッグ | 左右回転(注視点中心) | |
| [Shift]+[↑]・[↓] | チルトアップ・ダウン(注視点中心) | ||
| [Ctrl]+[←]・[→] | [Ctrl]+ドラッグ | buttons[4][5] | 左右回転(カメラ中心) |
| [Ctrl]+[↑]・[↓] | axes[3] | チルトアップ・ダウン(カメラ中心) | |
| buttons[6][7] | 左右高速回転(カメラ中心) | ||
| [PgUp]・ [PgDn] | ホイール | ズームイン・アウト | |
| buttons[3][0] | 上昇,下降 |

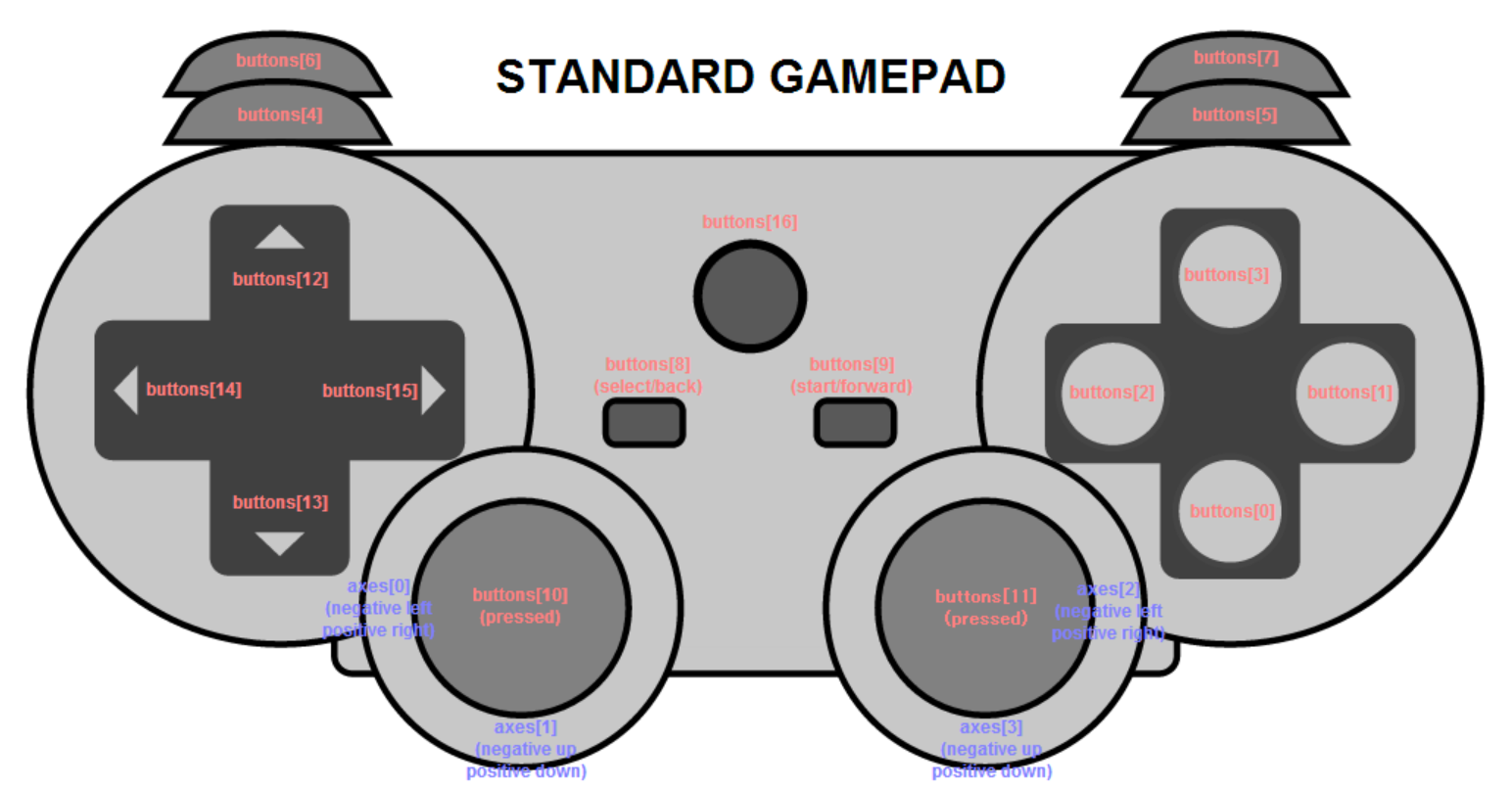
ゲームパッドのボタン配置(W3C Working Draft 25 February 2014より)
緯度経度指定した範囲の地図画像の幅及び高さが2048ピクセルを超える場合は地図画像が表示されません.
また,この場合特にエラーは返しません.
使用できる地図投影法は,Webメルカトールのみです.投影法の変換は行いません.
URL
http://gsj-seamless.jp/labs/my3d/my3d.html?bbox=35.2,138.6,35.5,138.9&z=11&width=400&height=300&overlay=http://gsj-seamless.jp/seamless/tiles/detailed/glfn/{z}/{y}/{x}.png,0.6
表示
2014年4月4日更新