
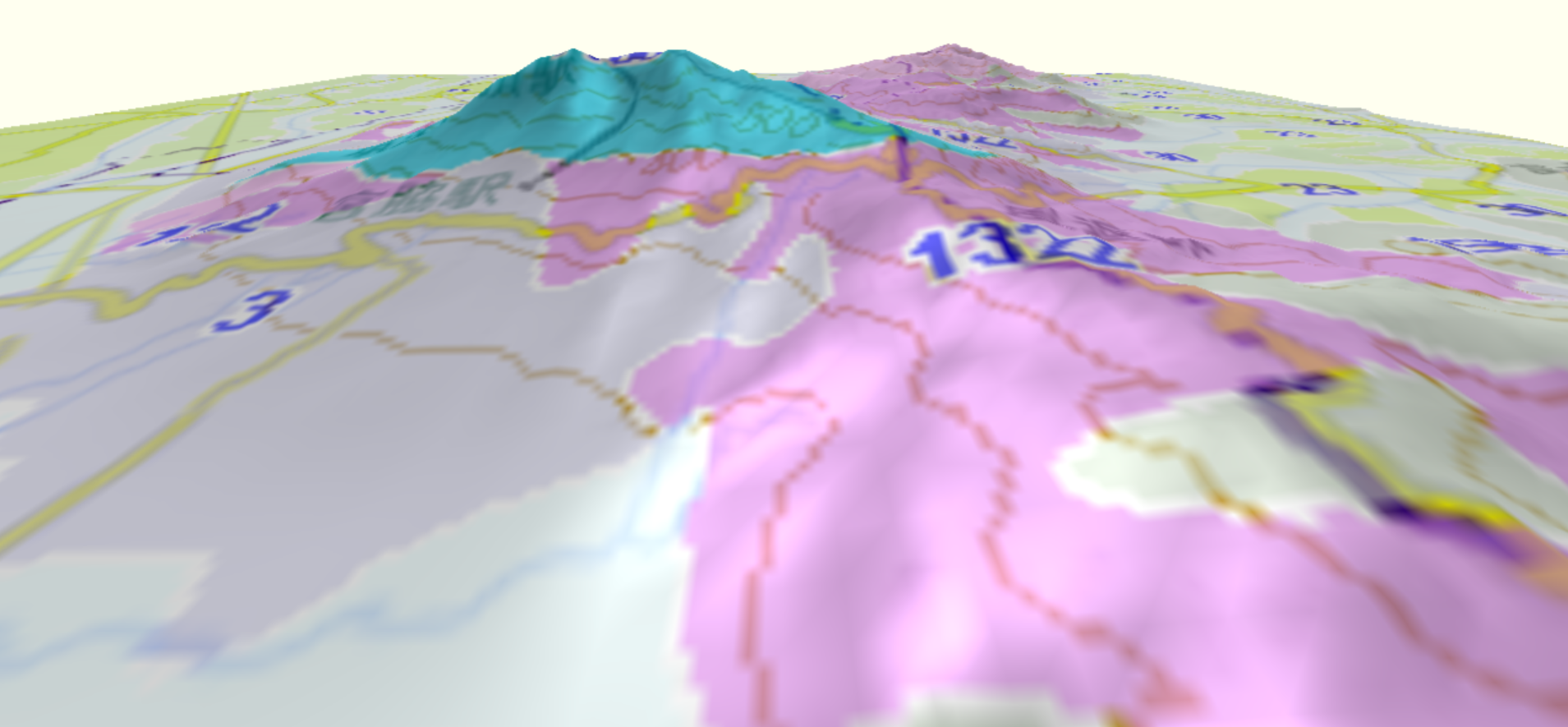
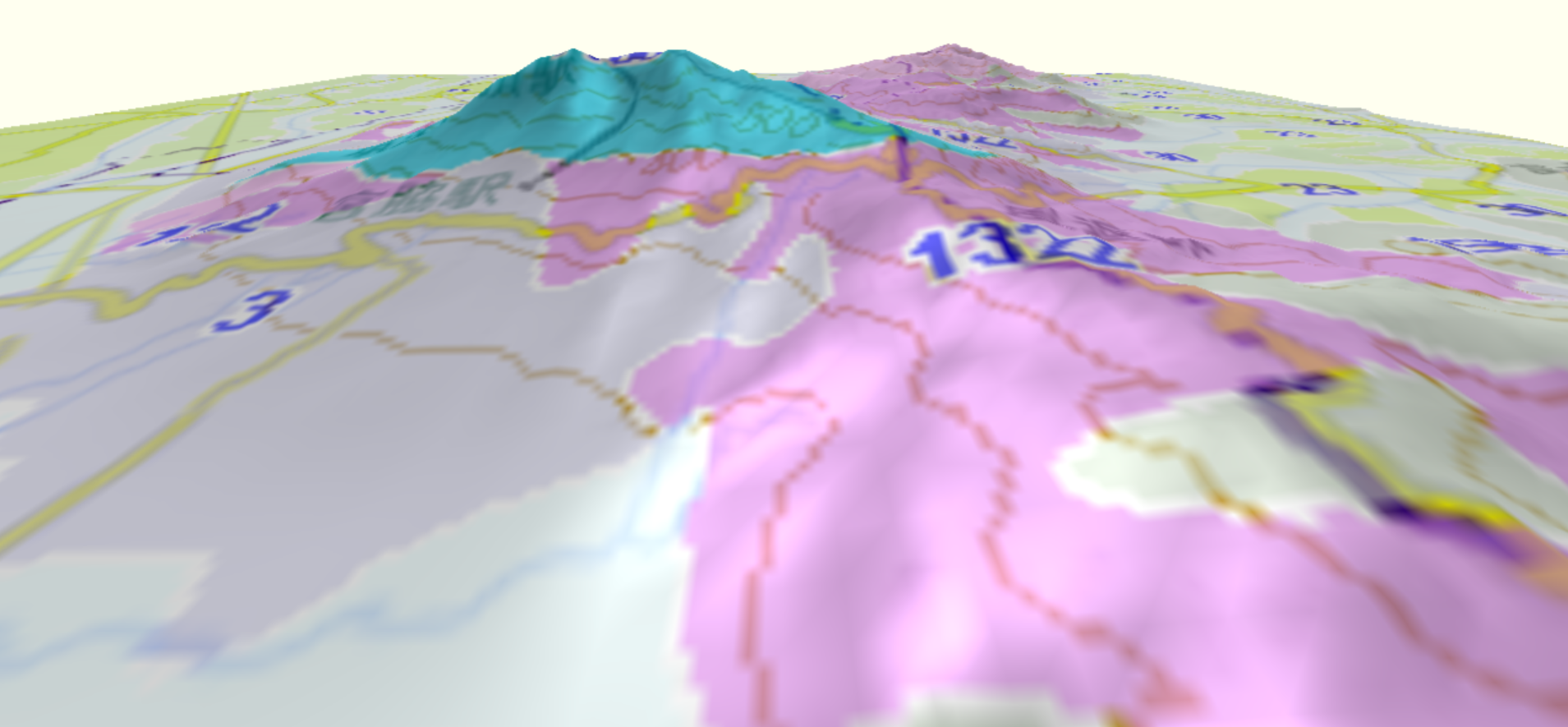
日本シームレス地質図詳細版を重ねています

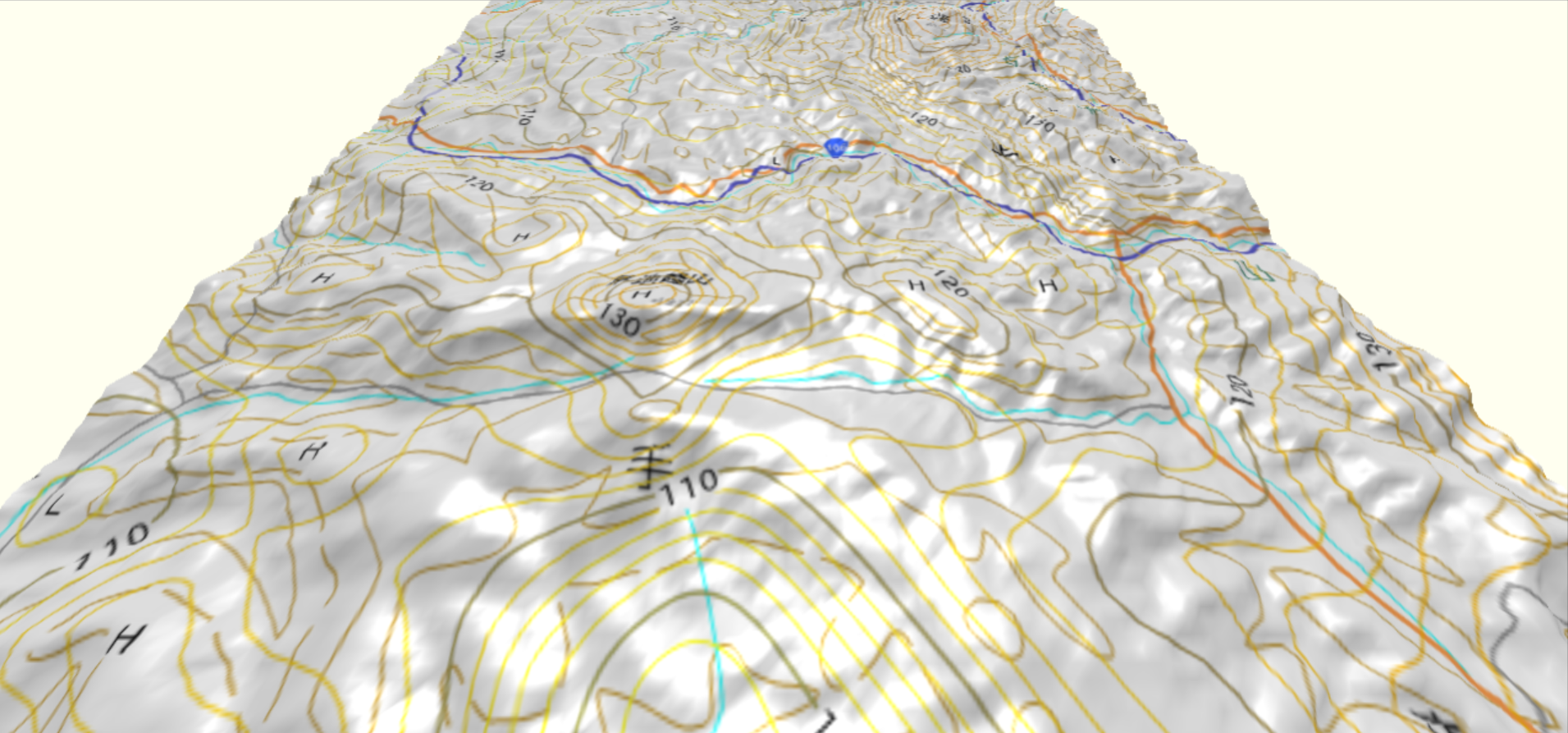
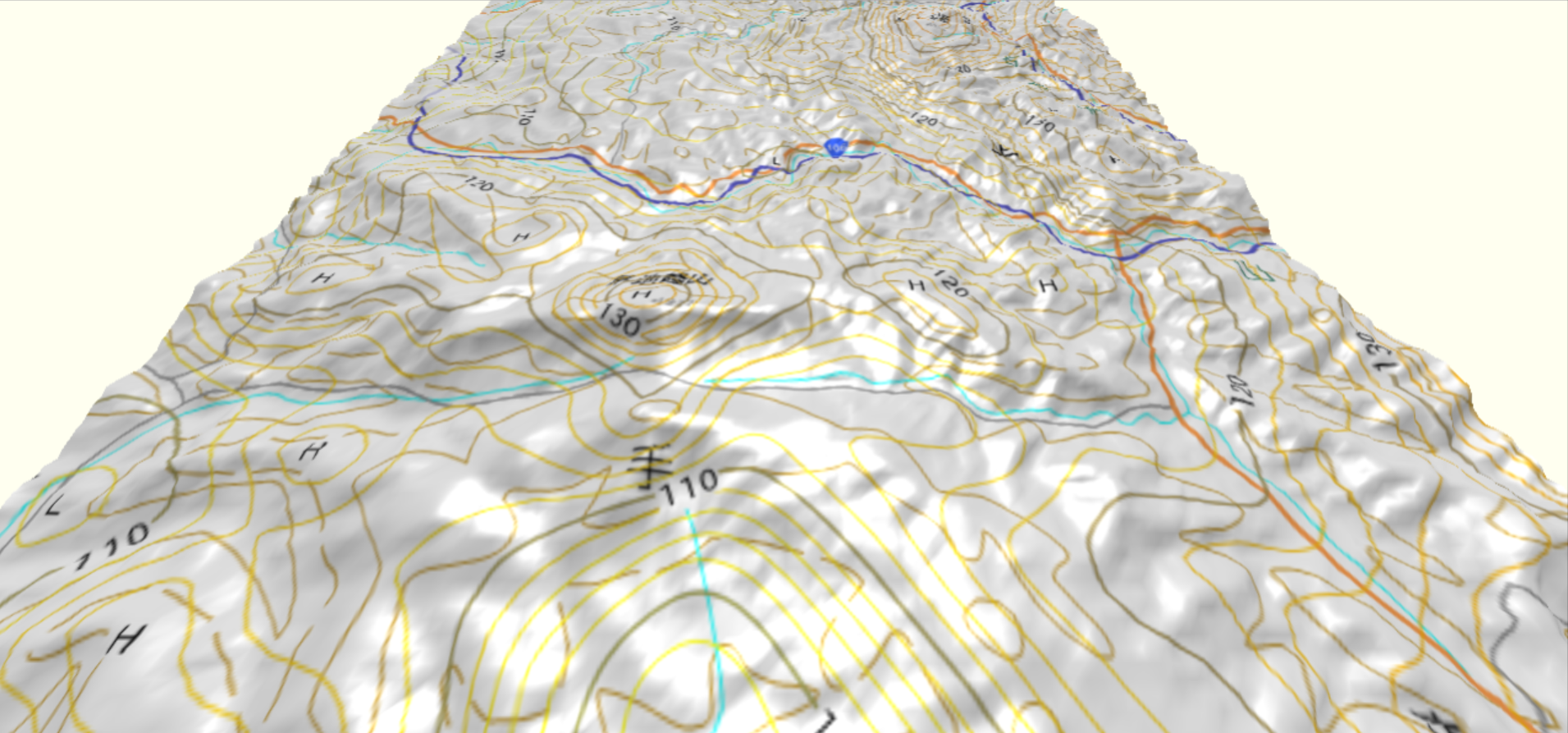
日本重力データベースの重力図(ブーゲー異常,仮定密度2.30 g/cm3)を重ねています

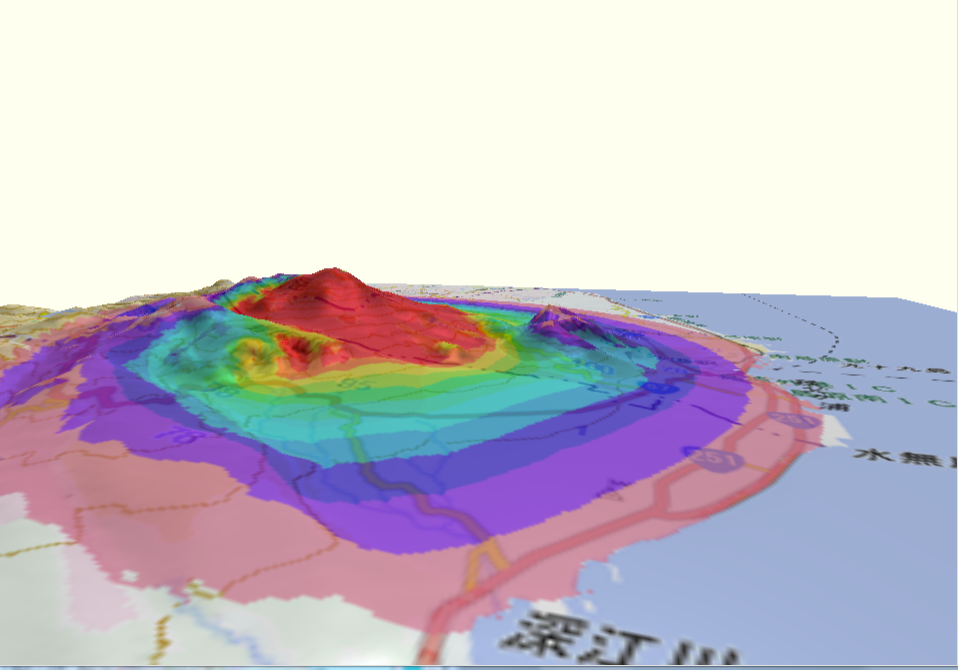
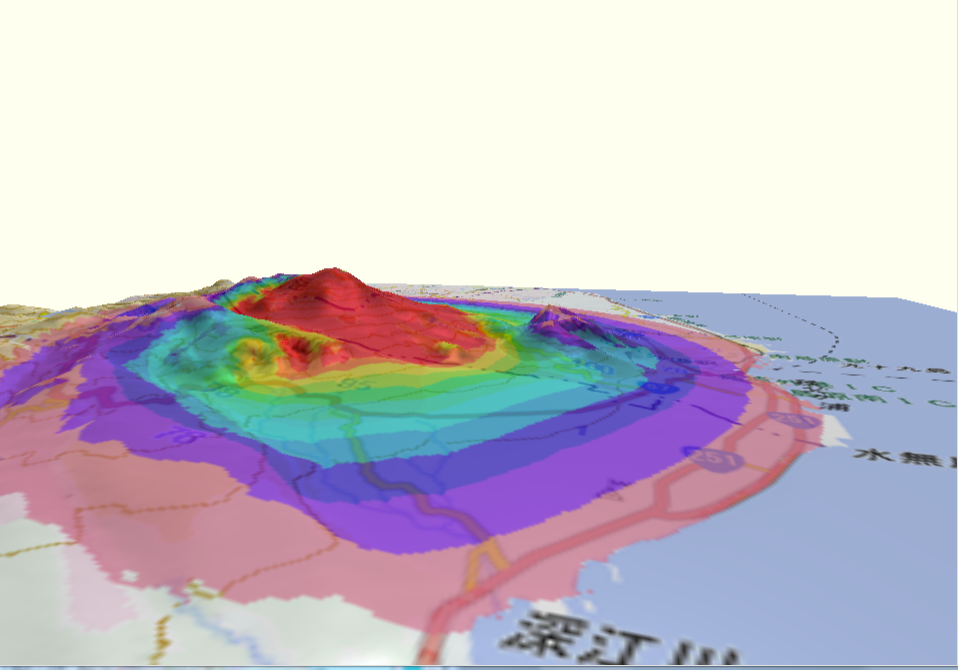
雲仙エナジーコーンシミュレーション

エナジーコーン火砕流シミュレーションを重ねています
WebGLに対応したブラウザでご利用ください
My3D は,現在はPNG標高タイルの仕様を検討するための試験提供です.
My3D は,国土地理院が提供する地理院タイル(標準地図・標高タイル)および
基盤地図情報を利用しています.
My3Dで表示した内容を二次利用する際には,それらの規定に従う必要があります
My3Dによる富士山の表示サンプル表示にしばらく時間がかかります
* キーボードによる操作法 *
地理院地図を使用してます |
作り方はとっても簡単です
1. 表示したい範囲の緯度と経度を調べる
大変なのはここだけです(少しだけですが) . 地理院地図などの地図Webアプリで調べてください. 地理院地図では右クリックで緯度と経度が表示されます.
2. ズームレベルを決める
表示するズームレベル(z)を決めます. 大きくすると地図が詳細になりますが,表示が遅くなります.大きくし過ぎると表示されませんので注意してください. このページの富士山の例ではズームレベル11です(13以上では表示できません)3. WebブラウザのURLの欄に入力する
以下のフォーマットに従ってWebブラウザのURLに入力してください.3D地図が表示されるはずです.
http://gsj-seamless.jp/labs/my3d/my3d.html?bbox={s},{w},{n},{e}&z={z}&overlay={s},{w},{n},{e}にはそれぞれ範囲の南端,西端,北端,東端の度数,{z}にはズームレベルを入れます.
(例) http://gsj-seamless.jp/labs/my3d/my3d.html?bbox=35.2,138.6,35.5,138.9&z=12&overlay=
このようにして作った3D地図はiframe要素を使って自分のWebサイトの埋め込むことができます.
このページの富士山の例はそうやって作っています.
詳細なAPI仕様はこちらから → My3D - API
| パラメータ | 説明 |
|---|---|
| base | 背景地図をタイルサービステンプレートで指定 |
| height | 描画領域の高さ |
| hf | 高さ誇張係数(1が誇張なし,大きくすると誇張されます) |
| overlay | オーバーレイ地図をタイルサービステンプレートで指定. カンマに続けて不透明度も指定できます. 複数指定でき,その場合後に指定したものが上に重なります. |
| width | 描画領域の横幅 |
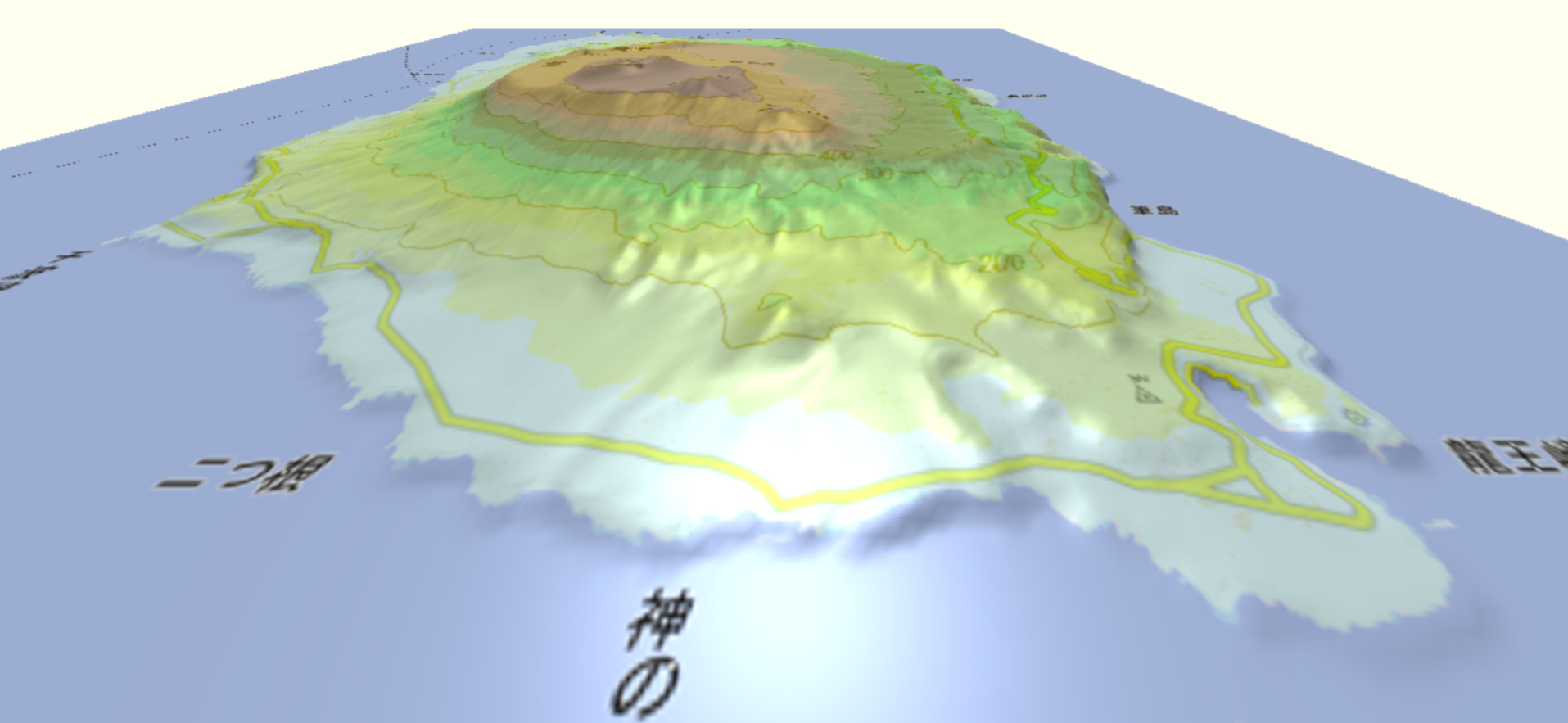
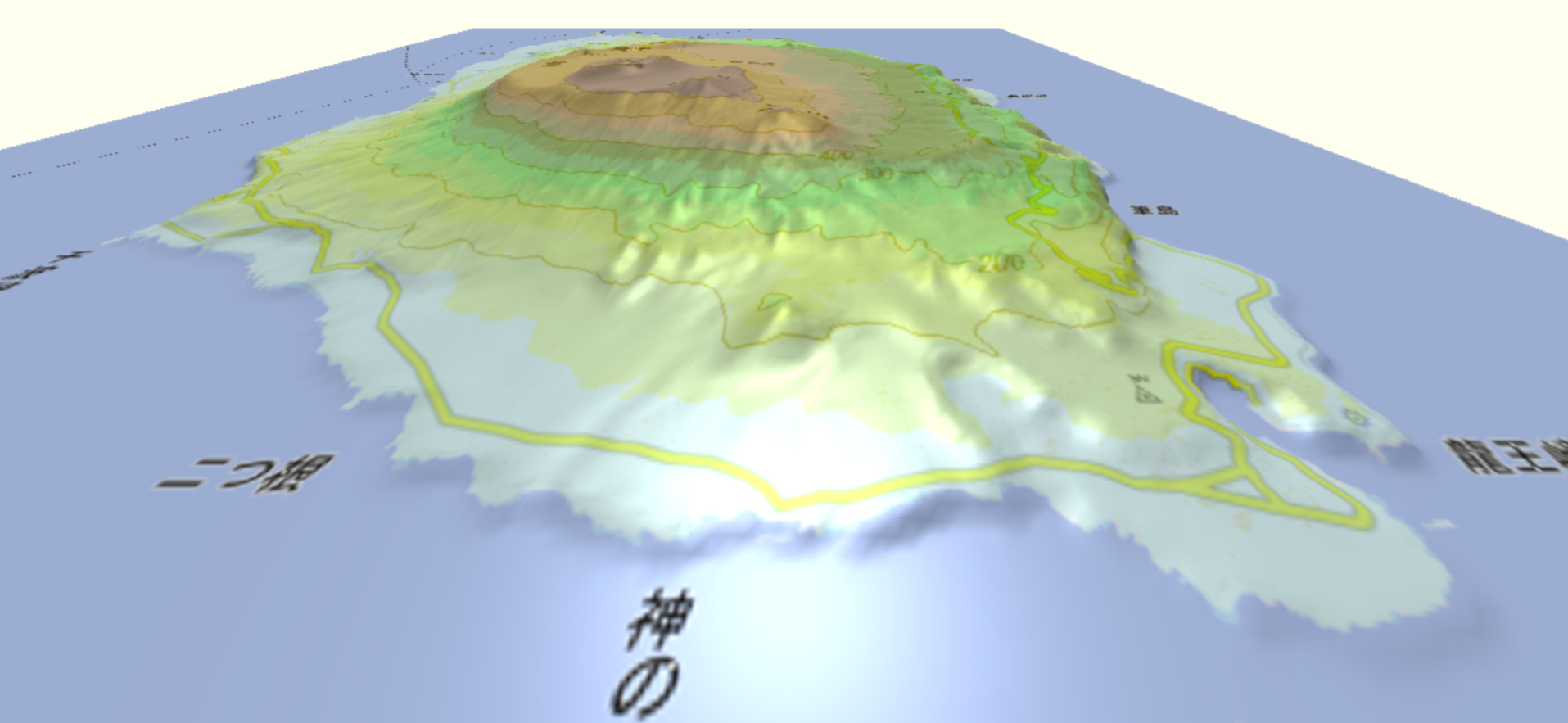
| 筑波山シームレス地質図 | 早池峰山重力異常図 | 伊豆大島段彩図 |
|---|---|---|

日本シームレス地質図詳細版を重ねています |

日本重力データベースの重力図(ブーゲー異常,仮定密度2.30 g/cm3)を重ねています |

|
雲仙エナジーコーンシミュレーション
エナジーコーン火砕流シミュレーションを重ねています |
2014年5月10日更新